 Mi sa che è giunto il momento di spiegarvi alcuni trucchetti non documentati di Youposition.it
Mi sa che è giunto il momento di spiegarvi alcuni trucchetti non documentati di Youposition.it
Spesso, infatti, mi arrivano delle richieste di persone che hanno un sito personale o un blog nelle cui pagine vorrebbero visualizzare, invece del solito e banale link ai loro viaggi documentati su youposition.it, una mappa che mostri i waypoint delle posizioni inviate via SMS a youposition.it. (per sapere come inviare le posizioni con un SMS leggi le istruzioni qui)
La domanda classica che mi fanno è la seguente:
“Senti, ma non posso inserire la mappa delle mie posizioni direttamente sul mio sito?”
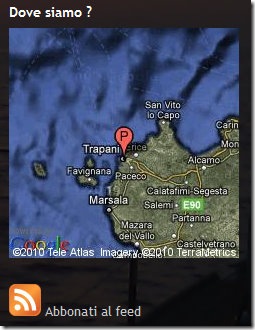
Ebbene sì, la soluzione esiste, anche se non ne ho mai parlato ufficialmente (l’ho svelato solo a Max, che prontamente ha realizzato il gadget mostrato nell’immagine qui sopra. Vi suggerisco di cliccarla, così avrete anche modo di leggere la sua recensione del nuovissimo Beneteau Sense 50).
Come si fa? E’ semplice: basta inserire nel blog/sito questo codice HTML:
<script type=”text/javascript” src=”http://www.youposition.it/ypmap.aspx?id=XXXX&last=1&zoom=8&size=230x230”></script>
Avendo cura, ovviamente, di sostituire alle XXXX il codice (ID) della mappa che si desidera visualizzare. Per conoscere il codice della mappa, basta visualizzarla in youposition.it e controllare il link nella barra degli indirizzi del browser.
Naturalmente quest’immagine di Google Maps verrà automaticamente aggiornata in tempo reale ogni volta che invierete un SMS con una nuova posizione.
Bene, chi non è curioso può fermarsi qui e correre subito ad inserire il codice HTML nel blog.
Per quelli che invece vogliono personalizzare l’immagine della mappa, ecco svelato l’arcano mistero.
Come potete vedere nel codice HTML qui sopra, il tag <img> contiene il collegamento all’immagine della mappa. Questo collegamento (link) ha una serie di parametri che possono essere modificati per personalizzare l’immagine della mappa che verrà visualizzata.
I parametri sono i seguenti:
| last |
Definisce il numero di waypoint da mostrare sulla mappa, partendo dal più recente ed andando indietro nel tempo. Nell’esempio last=1 significa che sarà visualizzato solo l’ultima posizione inviata. Se fosse last=5 verrebbero mostrate le ultime 5 posizioni e così via, fino ad un massimo di 50 posizioni. Se viene omesso, verranno visualizzate tutte le posizioni inviate. |
| zoom |
Definisce il livello di zoom della mappa. I valori ammessi vanno da 0 a 21, dove 0 è la scala minima (tutto il mondo) e 21 rappresenta il dettaglio massimo. Attenzione, perché uno zoom troppo elevato potrebbe non essere disponibile per alcune zone. Fate delle prove. Se il parametro last è maggiore di uno, allora il parametro zoom non è obbligatorio. Se omesso, la mappa verrà visualizzata ad un livello di scala adeguato a contenere tutti i waypoint definiti dal parametro last.
Se questo parametro viene omesso la mappa verrà visualizzata al livello di zoom sufficiente a contenere tutti i waypoint inviati |
| size |
Definisce la dimensione dell’immagine della mappa che verrà visualizzata. Il valore massimo utilizzabile è 640x640. Se il parametro non viene specificato, il default è 400x400 |
OK, mi sembra di aver detto tutto. Ora aspetto i vostri commenti, critiche e suggerimenti. E naturalmente correte tutti a modificare i vostri blog!!!